FORUM CTRLX AUTOMATION
ctrlX World Partner Apps for ctrlX AUTOMATION
Dear Community User! We have started the migration process.
This community is now in READ ONLY mode.
Read more: Important
information on the platform change.
- ctrlX AUTOMATION Community
- Forum ctrlX AUTOMATION
- SDK
- Re: After installating app is not showing in sidebar menu
After installating app is not showing in sidebar menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2023 11:37 AM
Hi,
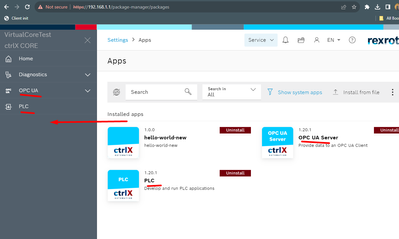
After installating snap application of hello world basic application (from examples) , it is not showing in side bar menu.
while other are showing
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2023 12:45 PM
Moved to corresponding sub forum SDK.
Apps only show up in the bar on the left side in the ctrlX CORE web UI if you entered the necessary information in your package manifest. Please see documentation of the SDK for ctrlX AUTOMATION on GitHub.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2023 12:57 PM - edited 11-16-2023 01:11 PM
I go through it, here is my hello-world-new.package-manifest.json file located in hello-world-new/configs/hello-world-new.package-manifest.json
and this is my snapcraft.yaml
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2023 01:13 PM - edited 11-16-2023 01:18 PM
Can you unzip the .snap file and check if the package-manifest file is inside the snap? If not please check if the package-manifest is inside the folder configs (source: ./configs).
You can also look into our SDK sample hello.webserver (a simple go webserver) how its done here: samples-go/hello-weberserver on GitHub.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2023 02:06 PM
Actually I copy all of content from samples-go/hello-webserver
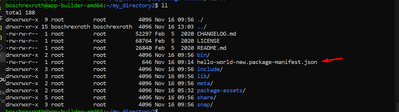
and secondly I unzip the snap file and its shows manifest file exists in it, have an look to it
@nickH
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2023 02:48 PM
Here seems to be the problem. I unpacked the hello-webserver example and it looks like this (the package-manifest has to be inside the folder "package-assets/${SNAPCRAFT_PROJECT_NAME}/ ") :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-17-2023 11:08 AM - edited 11-17-2023 11:08 AM
As @nickH stated, you have to check that:
- You are copying the file in the same folder you are providing as a slot. $SNAPCRAFT_PROJECT_NAME helps to do it automatically 🙂
- the file is named correctly as snapname.pachage-manifest.json
- the file is well written 😄
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-22-2023 02:08 PM
Hi @jawad
Any news? Were we able to help you?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-23-2023 01:42 PM
Yes issue resolved.
You were right, I found issue in path, actually, manifest file was not in package-assets folder.
Thanks to you both
@nickH @MauroRiboniMX